WordPressのカスタムフィールドを利用して、各採用ページにGoogleしごと検索のJSON-LDタグを埋め込む方法を解説します。
function.phpにコードを記述するのは初回のみで、管理画面で編集・更新できるようになります。
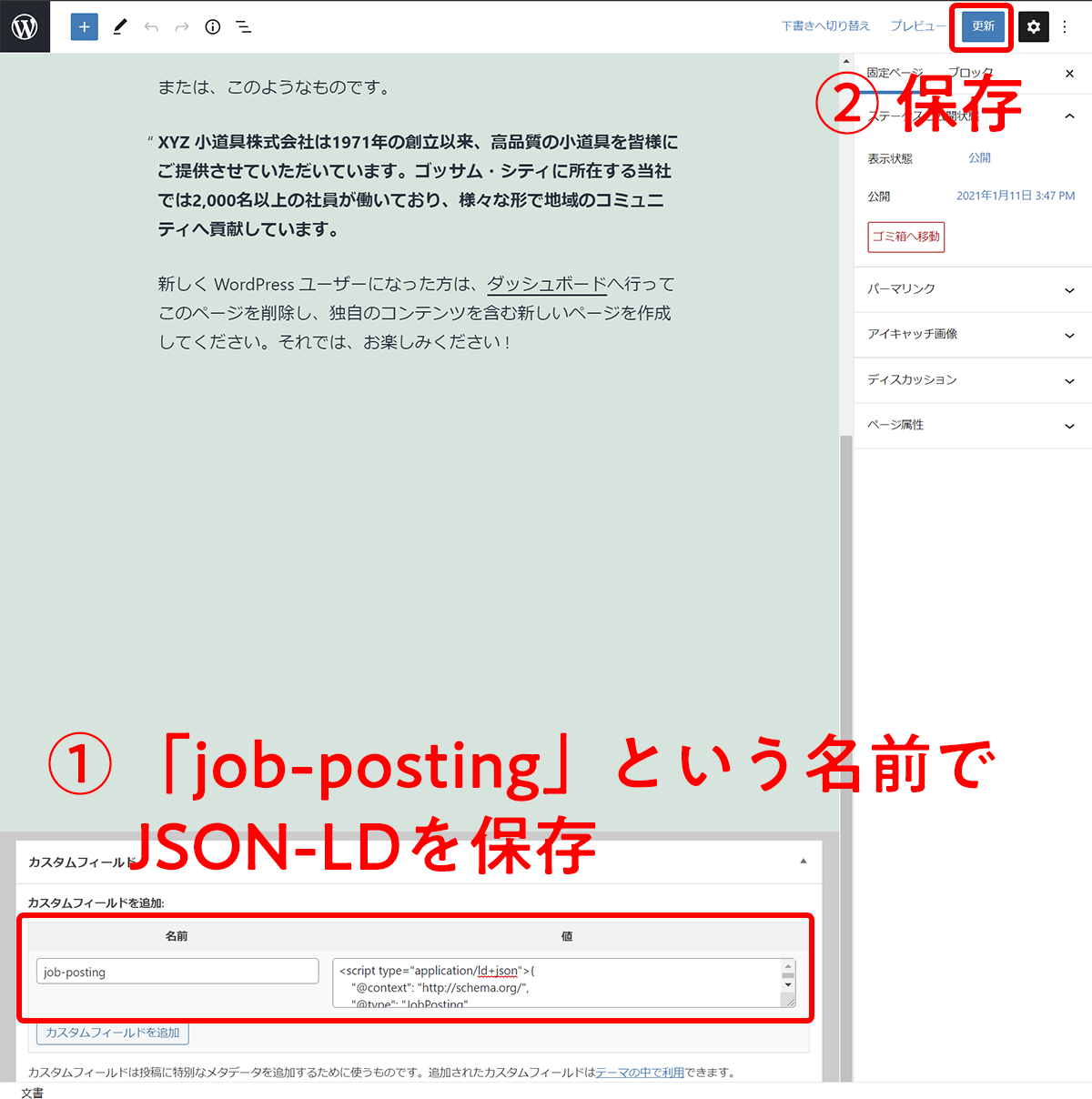
1. 採用ページのカスタムフィールドにJSON-LDを設定
JSON-LD生成ツール
で生成したコードをコピーしておく。
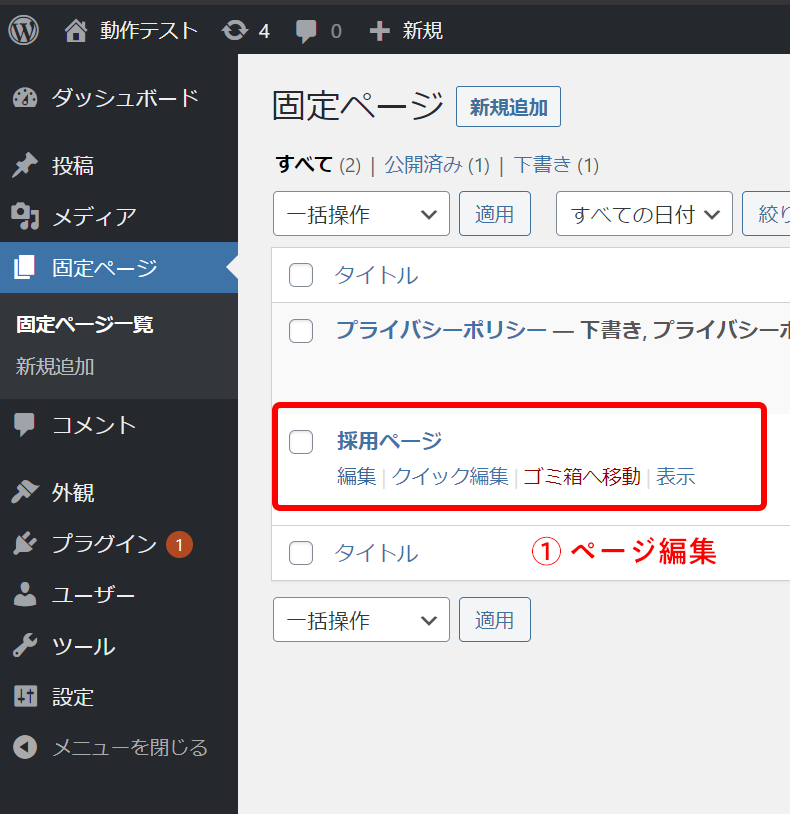
WordPress管理画面から採用ページ(Googleしごと検索からリンクするページ)を開き 「job-posting」という名前のカスタムフィールドを設定。


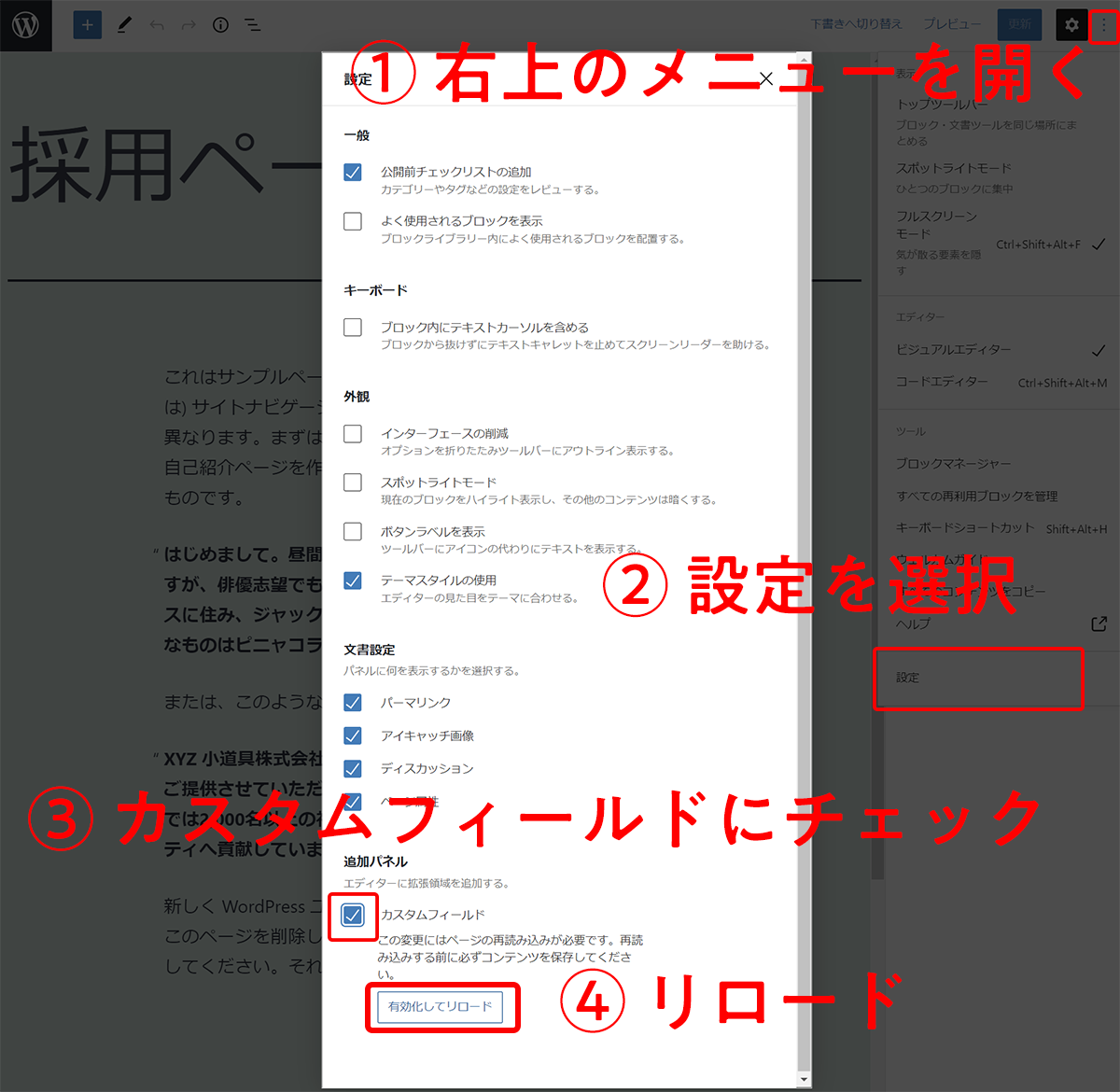
カスタムフィールドを表示する方法
編集画面でカスタムフィールドが表示されてない場合は、下図を参考にして設定変更する。

2. ヘッダーでJSON-LD出力機能追加
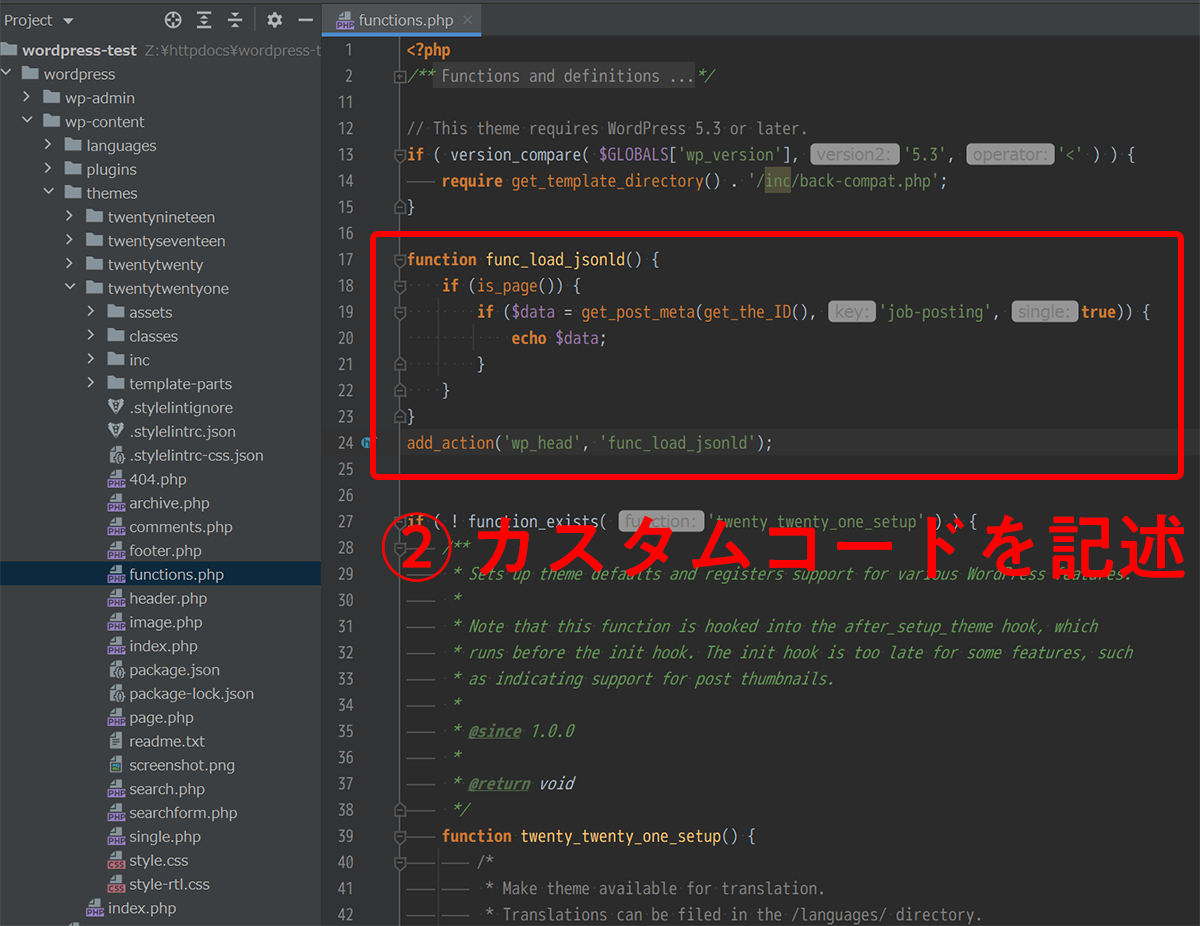
テーマのfunctions.phpを開き下記コードを記述。
function func_load_jsonld() {
if (is_page()) {
if ($data = get_post_meta(get_the_ID(), 'job-posting', true)) {
echo $data;
}
}
}
add_action('wp_head', 'func_load_jsonld');【このプログラムがやっている事】
headタグの表示処理中にfunc_load_jsonld関数を実行。
今表示しようとしているのがページなら、「job-posting」というカスタムフィールドがあったら内容をそのまま出力する。


3. 出力されているか確認
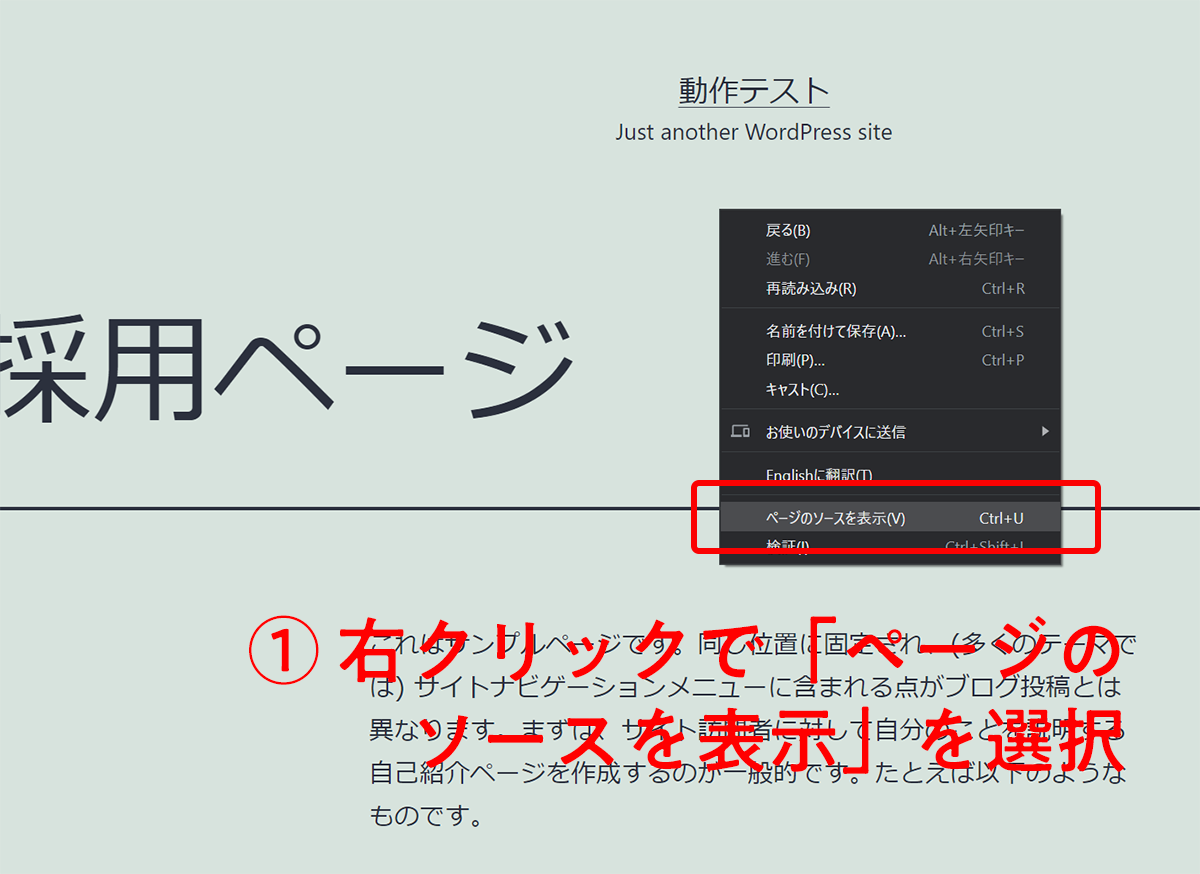
採用ページを開き右クリック → ソースコードを表示(Google Chromeの場合)。
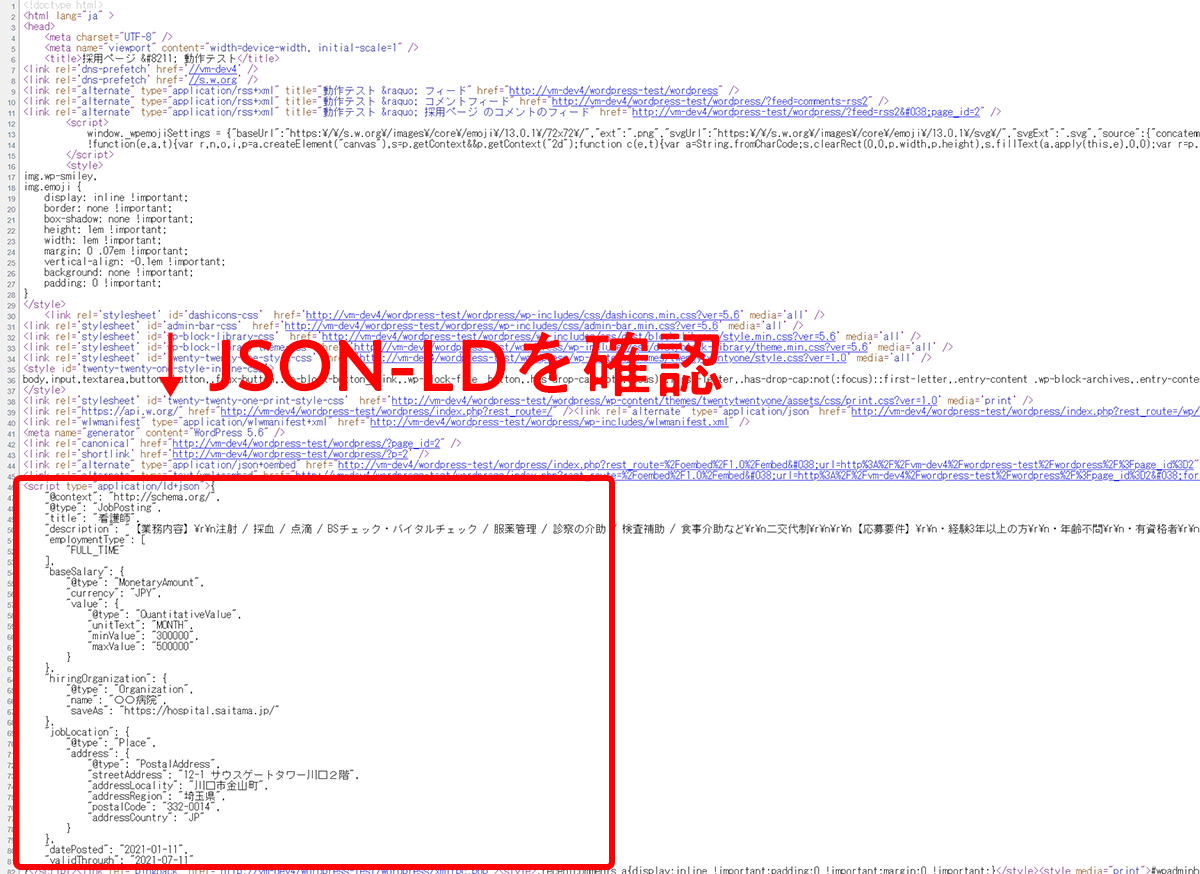
JSON-LDが確認できれば正常に出力されている。


4. Google検査ツールで確認
Google検査ツールサイト
へアクセス。
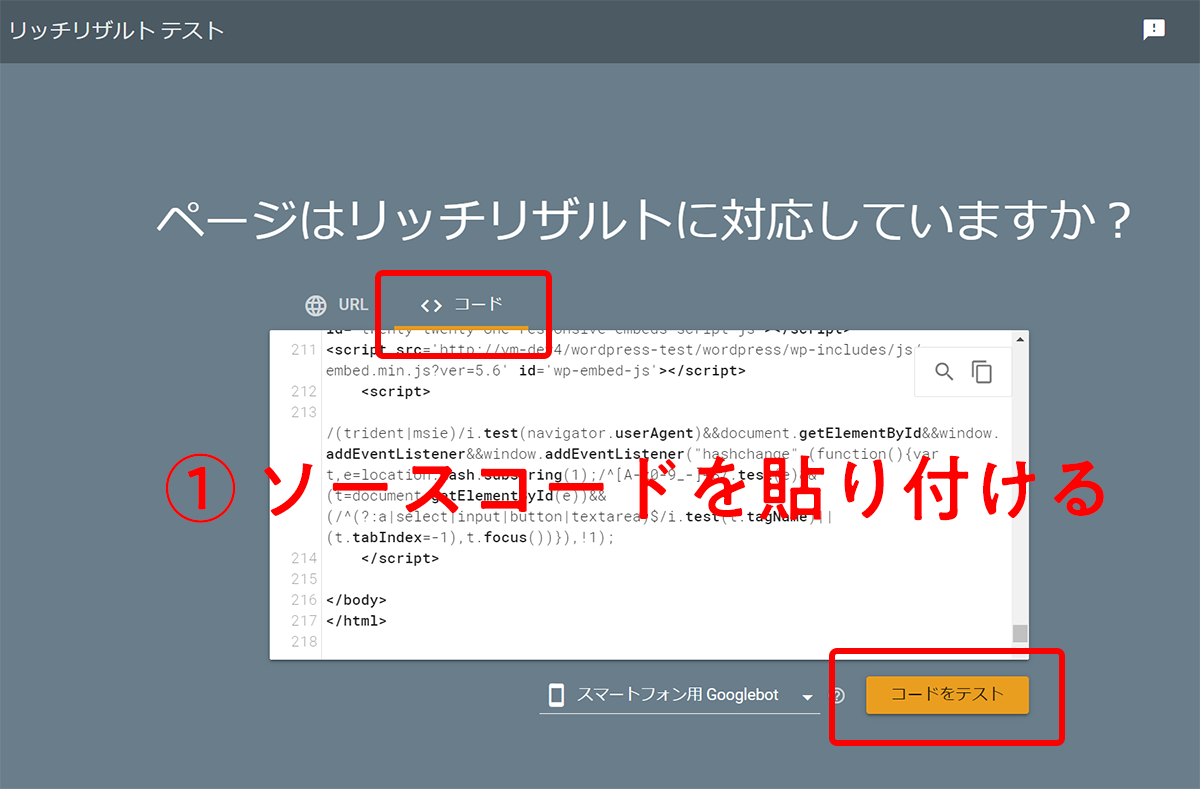
「コード」タブを表示して、3で表示したソースコードを全て選択して貼り付ける
(既に公開しているサイトならURLで検査してもいい)
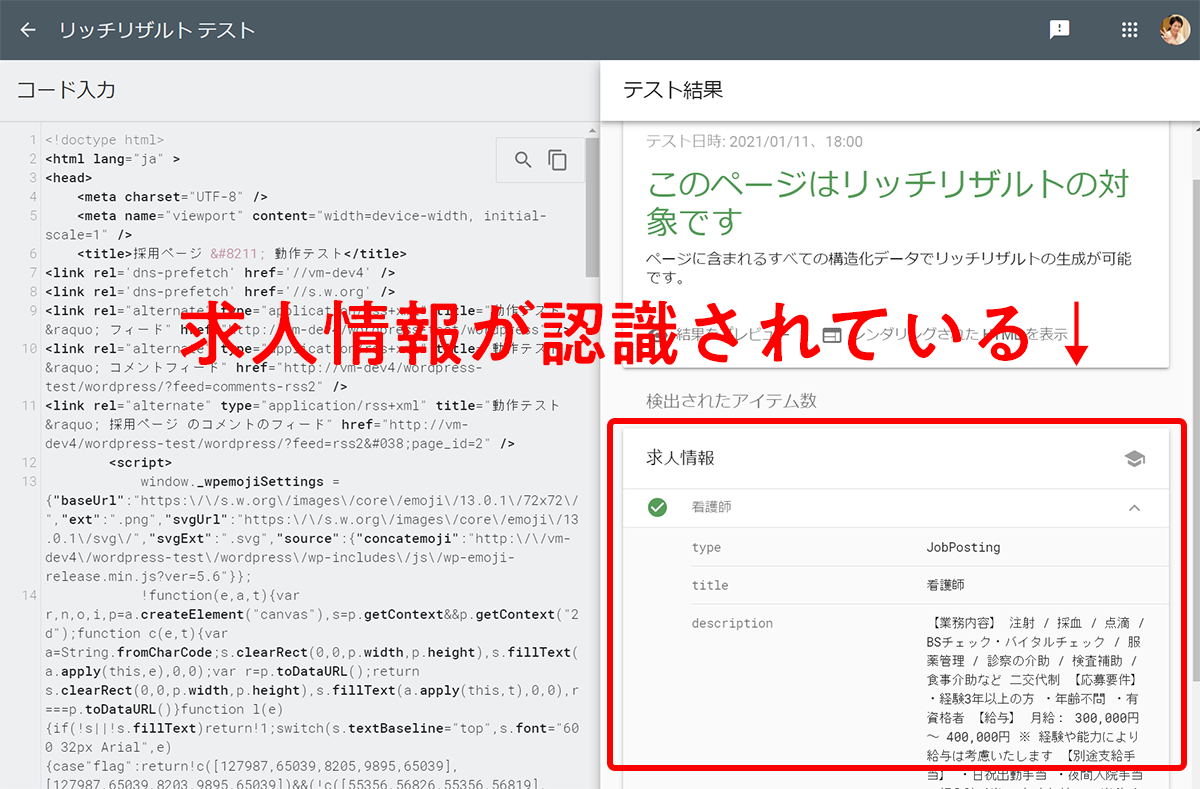
「コードをテスト」をクリックして求人情報を確認。